در این جلسه از آموزش ASP.NET Core به بررسی Layout View خواهیم پرداخت و نحوه ایجاد و استفاده از آن در نما را آموزش خواهیم داد. همانگونه که در جلسات قبل مشاهده کردید، ما برای ایجاد هر نما مجبور بودیم که تمام قالب فایل HTML را ایجاد نماییم تا بتوانیم قطعه کد و تگهای مربوط به View مورد نظر خود را در قسمت Body و یا هر قسمت دیگری وارد کنیم.

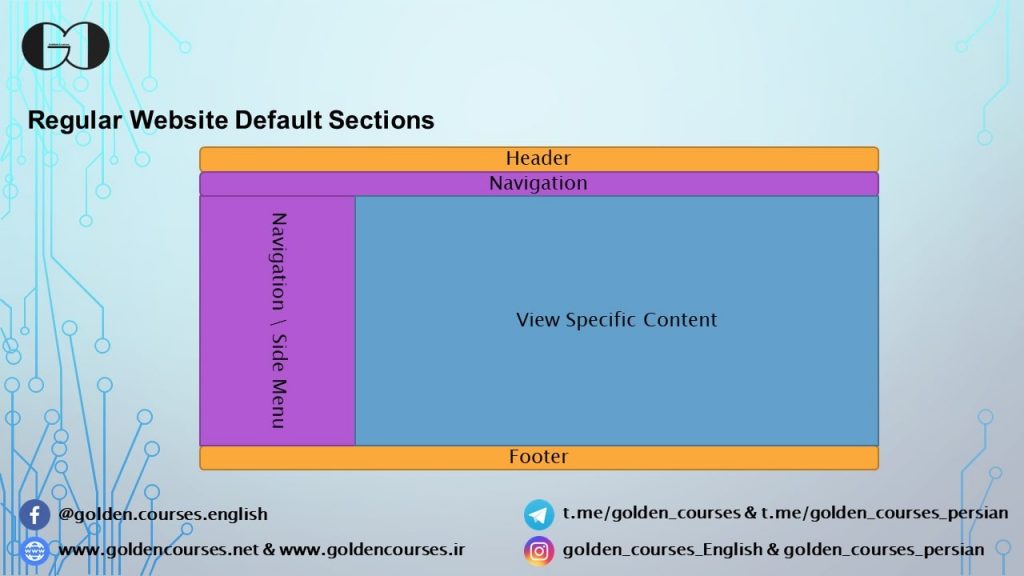
همچنین علاوه بر قسمت های پیشفرض یک فایل HTML، هر وبسایت و یا وباپلیکشن دارای قسمتهای ثابتی مانند هدر، فوتر، منو و سایدبار های چپ و راست میباشدو تنها قسمتی از وب سایت، برای هر درخواست تغییر میکند. ما برای جلوگیری از نوشتن کدها و تگهای تکراری قسمتهای ذکر شده در هر نما، میتوانیم از Layout View استفاده کنیم. همچنین استفاده از این قابلیت، نگهداری کد را هم تسهیل میکند. زیرا فرض کنید وباپلیکشن شما حاوی صدها View باشد و شما قصد داشته باشید قسمتی از قالب وباپلیکیشن خود را تغییر دهید و یا تغییری در منوی خود ایجاد کنید. در صورتی که از این قابلیت استفاده نکرده باشید، میبایست این تغییر را در همه نماها ایجاد نمایید در حالی که در صورت استفاده از این قابلیت این تغییرات میتوانید فقط در یک محل اعمال شود.
Layout View چیست؟
Layout View در واقع یک نما میباشد که حاوی کدهای قالب وبسایت و وب اپلیکشن ما میباشد و باعث جلوگیری از تکرار کدهای قالب در تمامی نماها میشود. Layout View به ما این امکان را میدهد که محتویات هر نما را در قسمت مربوطه در قالب رندر کنیم. دو متد مهم این نما RenderBody و RenderSection میباشد که در واقع محل بارگذاری نمای اصلی میباشد. این قابلیت به نگهداری کد ما نیز کمک شایانی میکند.
ایجاد و استفاده از Layout View
از آنجایی که قالب وبسایت و یا وباپلیکیشن میبایست در اکثر نماها مورد استفاده قرار بگیرد، پس بهتر است در مسیر Views/Shared ایجاد گردد. پس بر روی پوشه Shared راست کلیک کرده و Add-New Item را انتخاب کنید. سپس در صفحه Add New Item گذینه Razor Layout را انتخاب کرده و با انتخاب نامی مناسب Layout View خود را ایجاد نمایید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
در صورت استفاده از Layout View در View، محتویات نما در قسمت RenderBody نمایش داده میشود. برای استفاده از Layout View در نما، میبایست در قسمت بالای View بعد از تعریف model directive قطعه کد زیر را اضافه نماییم. همچنین عنوان هر نما را میتوان بوسیله ViewBag.Title به Layout View ارسال نمود تا در قسمت فوقانی مرورگر نمایش داده شود.
@{
Layout = "~/Views/Shared/_MainLayout.cshtml";
ViewBag.Title = "Welcome to Cost Web Application";
}همچنین با استفاده از متد RenderSection میتوان بخش خاصی از نما را در قالب اصلی نمایش داد و یا حتی فایلهای CSS و JS مورد نیاز آن نما را فراخوانی کرد. برای این منظور در فایل Layout View در قسمت مورد نظر، قطعه کد زیر را وارد میکنیم.
@RenderSection("Scripts", required: false)
OR
@if (IsSectionDefined("Scripts"))
{
@RenderSection("Scripts", required: true)
}برای اختیاری کردن بخش مورد نظر (Section) میتوان از یکی از دو روش فوق استفاده نمود. زیرا در صورت استفاده از متد RenderSection بدون required:false و یا استفاده از شرط، این قسمت الزامی میباشد. پس در صورت عدم وجود این قسمت (Section)، خطای زمان اجرا (Run Time Error) رخ میدهد.
همچنین در نما برای استفاده از Section مانند قسمت زیر عمل میکنیم.
@section Scripts{
<script src="~/js/MyScripts.js"></script>
}قطعه کد کامل مربوط به Layout View
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
@if (IsSectionDefined("Scripts"))
{
@RenderSection("Scripts", required: true)
}
</body>
</html>در صورت نیاز به جزئیات بیشتر، میتوانید ویدئو آموزشی این جلسه را تماشا نمایید. همچنین برای آگاهی از جلسات بعدی این دوره آموزشی، ما را در اینستاگرام، تلگرام، یوتیوب و آپارات دنبال کنید و لیست کامل جلسات در این قسمت در دسترس شما میباشد.
دانلود اسلایدهای آموزشی این جلسه از اینجا