در این جلسه از آموزش ASP.NET Core به بررسی HTML Helper در ASP.NET Core و معرفی چهار مورد از آنها خواهیم پرداخت. HTML Helper یک کلاسمیباشد که در Razor View میتواند جایگزین HTML Tag گردد. میتوان گفت که برای هر HTML Tag در کلاس HTML یک متد با Overload های متعددی وجود دارد که میتوان از آنها در طراحی صفحات سمت کاربر استفاده نمود. به عنوان مثال قطعه کد زیر در هر دو صورت، خروجی برابری دارند.
<label name="amount" id="amount" class="form-label">Amount</label>
<input name="amount" id="amount" value="" class="form-control" />
@Html.Label("amount", "Amount", new { @class = "form lable" })
@Html.TextBox("amount", "", new { @class = "form-control" })HTML Helper در ASP.NET Core چیست؟
HTML Helper یک کلاس از پیش تعریف شده میباشد که در برگیرنده HTML Tagها میباشد و در صورت استفاده در Razor View Pages در زمان رندر تبدیل به HTML Tag میگردد.
مزایای استفاده از HTML Helper؟
- امکان بررسی وضعیت نما (View Status)
- تسهیل اعتبارسنجی فرم ها و TextBoxes
- امکان ایجاد Helper شخصی سازی شده
- امکان اتصال ساده به مقادیر ارسال شده توسط ViewData و ViewBag
استفاده از این کلاس در نماها مزایای بسیاری دارد که از جمله میتوان به موارد زیر اشاره کرد:
- کلاس HTML Helper دارای Overloaded Methodهایی مانند IPostBackDataHandler میباشد که وظیفهی بررسی وضعیت نما را دارد (ViewState).
- استفاده از این کلاس، اعتبارسنجی Text Boxها را تسهیل میکند.
- این کلاس به ما این امکان را میدهد که یک Helper شخصی سازی شده بر اساس نیاز خود طراحی نموده و در نماهای خود استفاده کنیم.
- امکان متصل کردن دادههای ارسال شده توسط ViewData و ViewBag به راحتی وجود دارد که در جلسات آینده به آن خواهیم پرداخت.
استفاده از HTML Helper در MVC Views
در این جلسه به نحوه استفاده از چهار HTML Helper خواهیم پرداخت که عبارتند از:
- Label
- TextBox
- TextArea
- DropDownList
برای استفاده از کلاس HTML Helper میبایست از @Html استفاده نمود و پس از زدن نقطه بعد از نام کلاس، لیستی از متدهای این کلاس ظاهر میگردد وبر اساس نیاز، متد مورد نظر را انتخاب میکنیم. هر متد دارای چندین Overloaded میباشد که بنابر نیاز میتوان از آنها استفاده نمود. همچنین امکان استفاده از خصوصیتهای (Attributes) هر تگ در قسمت Html Attributes میسر میباشد.
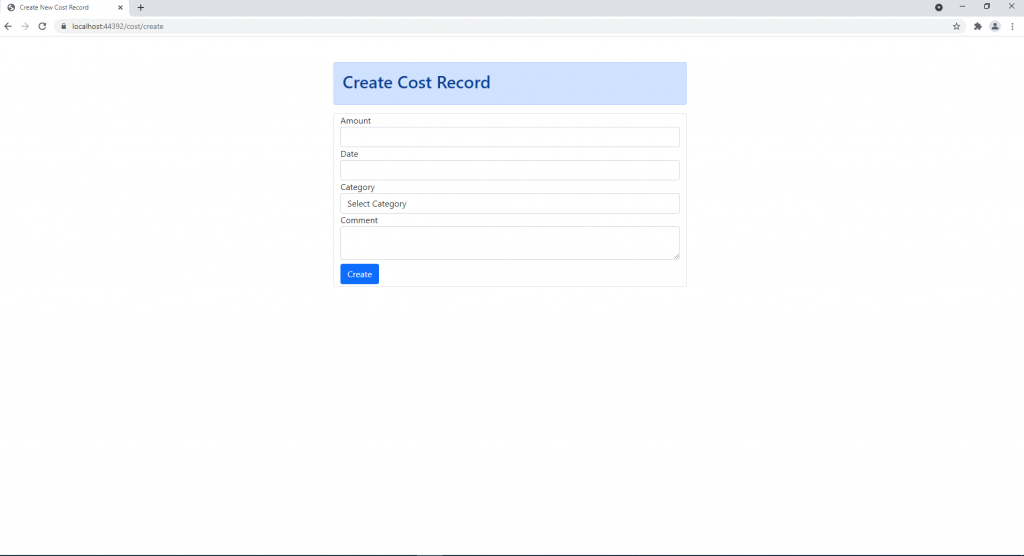
قطعه کد زیر نحوه استفاده از HTML Helperهای Textbox, Label, TextArea و DropDownList در View را نمایش میدهد.
@model CreateCostViewModel
@{
ViewBag.Title = "Create New Cost Record";
}
<div class="row">
<div class="alert alert-primary col-lg-6 offset-lg-3 mt-5" role="alert">
<h2>Create Cost Record</h2>
</div>
<form class="col-lg-6 offset-lg-3 border border-1">
<div>
@Html.Label("amount", "Amount", new { @class = "form lable" })
@Html.TextBox("amount", "", new { @class = "form-control" })
</div>
<div>
@Html.Label("date", "Date", new { @class = "form lable" })
@Html.TextBox("date", "", new { @class = "form-control" })
</div>
<div>
@Html.Label("category", "Category", new { @class = "form lable" })
@Html.DropDownList("category", new List<SelectListItem>
{
new SelectListItem{Text = "Grocery", Value = "Grocery" },
new SelectListItem{Text = "Bill", Value = "Bill" },
new SelectListItem{Text = "Rent", Value = "Rent" },
new SelectListItem{Text = "Home Appliance", Value = "Home Appliance" },
}, "Select Category", new { @class = "form-control" })
</div>
<div>
@Html.Label("comment", "Comment", new { @class = "form lable" })
@Html.TextArea("comment", "", new { @class = "form-control" })
</div>
<div class="mt-2">
<button type="submit" class="btn btn-primary btn-block mb-1">Create</button>
</div>
</form>
</div>خروجی قطعه کد فوق، معادل تصویر زیر میباشد.

در صورت نیاز به جزئیات بیشتر، میتوانید ویدئو آموزشی این جلسه را تماشا نمایید. همچنین برای آگاهی از جلسات بعدی این دوره آموزشی، ما را در اینستاگرام، تلگرام، یوتیوب و آپارات دنبال کنید. همچنین لیست کامل جلسات در این قسمت در دسترس شما میباشد.
دانلود اسلایدهای آموزشی این جلسه از اینجا


سلام وقت بخیر ، آموزش بسیار خوبیه ، تنها مشکل سرعت آپلود قسمت های جدید بسیار پایینه ، در غیر این صورت یکی از بهترین آموزش های فارسی سطح وب هست ، ممنون از زحمات شما .
تشکر امیر عزیز
در خصوص سرعت بروزرسانی حق با شماست و سعی دارم که تعداد جلسات باقی مانده را با سرعت بیشتری منتشر کنم.
ممنون از شما