در این جلسه از آموزش ASP.NET Core به بررسی DisplayTemplates و EditorTemplates خواهیم پرداخت و نماهای ایجاد شده در جلسات 34 و 35 با DisplayForModel و EditorForModel را شخصیسازی خواهیم کرد. همانگونه که از نام DisplayForTemplates مشخص است جهت شخصیسازی نماهای ایجاد شده با DisplayForModel میباشد. همچنین EditorTemplates جهت شخصیسازی نمای ایجاد شده با EditorForModel میباشد.
DisplayTemplates در ASP.NET Core MVC
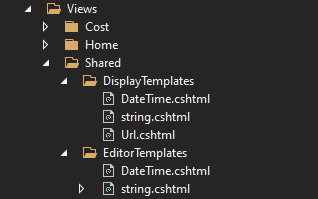
جهت شخصیسازی نمای ایجاد شده توسط DisplayForModel، ابتدا میبایست یک پوشه در مسیر Views/Shared با نام DisplayTemplates ایجاد نمایید. در صورتی که بخواهیم شخصی سازی تنها برروی نماهای یک کنترلر اعمال گردد، میتوان پوشه مذکور را در مسیر Views/ControllerName ایجاد نمود. سپس برای شخصی سازی هر فیلد یا دسته فیلد میبایست در مسیر ذکر شده یک فایل نما با نامگذاری مشخصی ایجاد نمود. درون فایل ایجاد شده میتوان نسبت به تغییر خاصیت فیلد یا فیلدها اقدام نمود.
اضافه نمودن قابلیت بازکردن URL در صفحه جدید مرورگر با DisplayTemplates در ASP.NET Core MVC
برای این منظور یک فایل View در مسیر Views/Shared/DisplayTemplates ایجاد میکنیم. نام فایل میبایست Url.cshtml باشد و درون آن یک Anchor Tag ایجاد میکنیم. مقدار href و برچسب لینک را برابر DataView.Model قرار میدهیم تا مسیر مورد نظر از طریق ViewData به آن منتقل گردد.
تغییر ظاهر فیلدهای رشتهای (String) در ASP.NET Core MVC با DisplayTemplates
برای این منظور در مسیر Views/Shared/DisplayTemplates یه فایل نما با نام string.cshtml ایجاد مینماییم. سپس درون فایل ایجاد شده تغییر دلخواه را بروی فیلدهای از نوع رشته ایی اعمال میکنیم. جهت دسترسی به محتوای فیلد از ViewData.Model استفاده میکنیم.
<strong style="color:blue">@ViewData.Model</strong>تغییر فرمت نمایش تاریخ در ASP.NET Core MVC توسط DisplayTemplates
برای این منظور در مسیر Views/Shared/DisplayTemplates یک فایل نما با نام DateTime.cshtml ایجاد میکنیم. سپس نما را از طریق Model Directive به نوع DateTime متصل میکنیم. در ادامه برای دسترسی به مقدار فیلد از Model استفاده نموده و با تبدیل آن به رشته توسط متد ToString میتوانیم فرمت مورد نظر را به عنوان پارامتر ورودی متد ToString اعمال نماییم.
@model DateTime
@Model.ToString("dd/MM/yyyy")EditorTemplates در ASP.NET Core MVC
جهت شخصیسازی نمای ایجاد شده توسط EditorForModel ابتدا میبایست یک پوشه در مسیر Views/Shared با نام EditorTemplates ایجاد نمایید. در صورتی که بخواهیم شخصی سازی تنها بروی نماهای یک کنترلر اعمال گردد، میتوان پوشه مذکور را در مسیر Views/ControllerName ایجاد نمود. سپس برای شخصی سازی هر فیلد یا دسته فیلد میبایست در مسیر ذکر شده یک فایل نما با نامگذاری مشخصی ایجاد نمود. درون فایل ایجاد شده میتوان نسبت به تغییر خاصیت فیلد یا فیلدها اقدام نمود.
تغییر فرمت نمایش تاریخ در TextBox مربوطه در ASP.NET Core MVC توسط EditorTemplates
به این منظور میبایست یک نما با نام DateTime.cshtml در مسیر Views/Shared/EditorTemplates ایجاد کرد. سپس نما را از طریق Model Directive به نوع DateTime متصل میکنیم و در ادامه از هلپر TextBox استفاده نموده و فرمت مورد نظر را به عنوان مقدار TextBox وارد مینماییم.
@model DateTime
@Html.TextBox("",Model.ToString("dd/MMM/yyyy"))تغییر ظاهر TextBox فیلدهای رشتهای در ASP.NET Core MVC توسط EditorTemplates
ابتدا یک نما با نام string.cdhtml در مسیر Views/Shared/EditorTemplates ایجاد مینماییم. سپس نما ایجاد شده را توسط Model Directive به نوع string متصل میکنیم. در ادامه از هلپر TextBox استفاده نموده و در قسمت مربوط به Value از Model استفاده مکنیم. همچنین در قسمت مربوط به Html Attribute ظاهر و کلاسهای مورد نظر را اعمال میکنیم.
@model string
@Html.TextBox("", Model, new {style="color: green; background-color: yellow" })در صورت نیاز به جزئیات بیشتر، میتوانید ویدئو آموزشی این جلسه را تماشا نمایید. همچنین برای آگاهی از جلسات بعدی این دوره آموزشی، ما را در اینستاگرام، تلگرام، یوتیوب و آپارات دنبال کنید. همچنین لیست کامل جلسات در این قسمت در دسترس شما میباشد.
دانلود اسلایدهای آموزشی این جلسه از اینجا