در این جلسه از آموزش ASP.NET Core به معرفی و تعریف مفهوم Middleware ها خواهیم پرداخت. همچنین در مورد چرخه درخواست و پاسخ HTTP که به آن HTTP Pipeline گفته میشود صحبت خواهیم کرد و این چرخه را برای درک بیشتر به صورت عملی برای شما پیاده سازیخواهیم کرد.
میانافزار Middleware
به طور کلی میانافزار ها به اپلیکیشن و نرمافزارهای کوچگی گفته میشوند که وظیفه پردازش درخواست ها و پاسخ های HTTP را بر عهده دارند. Middleware ها در متد Configure از کلاس Startup تعریف میشوند. انواع مختلفی از Middleware وجود دارد که هر کدام وظیفه متفاوتی داشته و پردازش خاصی را بروی درخواست و پاسخ HTTP انجام میدهد.
Middleware ها به درخواست و پاسخ HTTP درسترسی دارند. برخی از درخواست ها ممکن است از یک Middleware بدون هیچ تغییری عبور کنند. در این حالت آن Middleware ارتباطی با آن درخواست نداشته است، مانند درخواست یک فایل ایستا (Static File) که بدون هیچ تغییری از میانافزار احراز هویت (UseAuthentication) عبور خواهد کرد. همچنین برخی از میانافزارها میتوانند پردازش لازم را بروی درخواست و یا پاسخ انجام دهند و درخواست و یا پاسخ را به میانافزار بعدی / قبلی ارسال نمایند.
همچنین بعضی از Middleware ها پاعث پایان چرخه (Short-Circuit) درخواست شده می شوند و درخواست به Middleware بعد از آنها منتقل نمیگردد و به عنوان میانافزار پایان دهنده (Terminal Middleware) میباشند و پاسخ از همان قسمت به میانافزارهای قبلی بازگردانده خواهد شد مانند میانافزار Run ویا UseEndpoints. ضمنا، اولویت اجرای میانافزار ها بر اساس اولویت اضافه شدن آنها به برنامه میباشد.
قطعه کد زیر نشان دهنده میانافزارهای پیشفرض یک پروژه ASP.NET Coe Empty Web App میباشد.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}همانگونه که در قطعه کد فوق مشاهده میکنید به صورت پیشفرض سه میانافزار در یک پروژه ASP.NET Coe Empty Web App وجود دارد.
- app.UseDeveloperExceptionPage جهت نمایش صفحه خطای توسعه دهنده میباشد که در محیط میزبانی Development قابل اجرا میباشد.
- app.UseRouting جهت مسیریابی در پروژه استفاده میشود
- UseEndpoints در این پروژه به عنوان میانافزار پایانی بوده و تا به اینجای پروژه وظیفه نمایش پیغام در صفحه مرورگر را دارد.
همانگونه که اشاره شد، هر در خواست توسط میانافزارها با ترتیب اضافه شدن آنها به پروژه مورد پردازش قرار میگیرند. با فرض بودن در مرحله Development، درخواست ابتدا به میانافزار UseDeveloperExceptionPage مراجعه میکند. سپس به میانافزار UseRouting جهت پردازش میرسد و در انتها به میانافزار UseEndpoint. سپس پاسخ، همین روند را به حالت معکوس میپیماید تا نتیجه نهایی در قسمت لاگ یا مرورگر به کاربر نمایش داده شود.
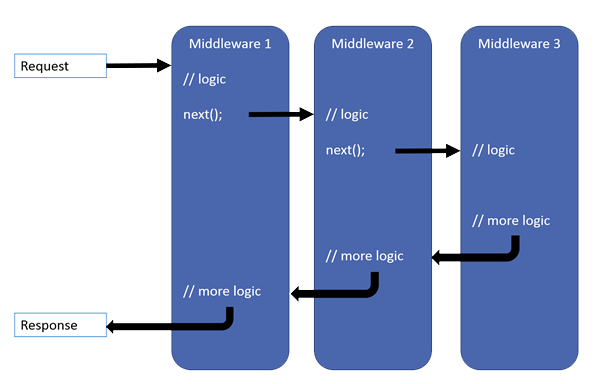
چرخه درخواست و پاسخ HTTP
تصویر فوق نشان دهنده چرخه درخواست , پاسخ HTTP در ASP.NET Core میباشد. این چرخه بیانگر پردازش هر درخواست توسط میانافزارها با اولویت اضافه شدن به برنامه میباشد. این روند در پاسخ به صورت برعکس پیامایش میشود. به بیان دیگر درخواست ابتدا توسط Middleware 1 پردازش میشود و با رسیدن به تابع Next به Middleware 2 میرسد. پس از پردازش میانافزار 2 و رسیدن به تابع Next به Middleware 3 رسیده که در واقع میانافزار پایانی میباشد. پس از پردازش توسط این میانافزار، پاسخ توسط میانافزار سوم پردازش شده و روند عکس برای پاسخ آغاز میگردد. در این روند پاسخ (Response) از Middleware 3 به Middleware2 و از Middleware 2 به Middleware 1 جهت پردازش نهایی پاسخ ارسال میگردد و نهایتا نتیجه درخواست ارائه میگردد.
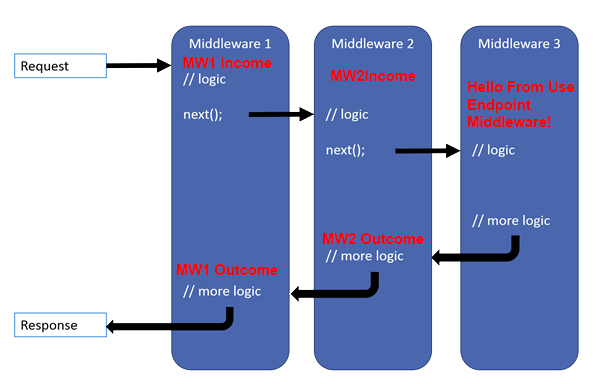
قطعه کد زیر، نمونه عملی همین روند را برای شما نشان میدهد. نتیجه چاپ شده در خروجی نشانگر روند شرخ داده شده میباشد.
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("MW1 Income \n");
await next();
await context.Response.WriteAsync("MW1 OutCome \n");
});
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("MW2 Income \n");
await next();
await context.Response.WriteAsync("MW2 OutCome \n");
});
app.UseEndpoints(endpoints =>
{
await context.Response.WriteAsync("Hello From Use EndPoints Middleware! \n");
});ما جهت تفهیم بیشتر این روند پردازش درخواست و پاسخ، روند را بروی گراف شرح داده شده به شما نشان میدهیم.
در صورت نیاز به جزئیات بیشتر، میتوانید ویدئو آموزشی این جلسه را تماشا نمایید. همچنین برای آگاهی از جلسات بعدی این دوره آموزشی، ما را در اینستاگرام، تلگرام و یوتیوب دنبال کنید و از این طریق با ما در ارتباط باشد.
دانلود اسلایدهای آموزشی این جلسه از اینجا